Travel Landing Page
In this project I learned some more useful techniques in making a page look more professional. By utilizing css grids and tools such as embedding, I created a well designed and easy to follow page.
Clock App
By utilizing JavaScript, I was able to create a clock app that tells the time of multiple across multiple timezones selected in the dropdown menu. A template was used to create the analog clock although it was modified and styled accordingly to suit the needs of this app.

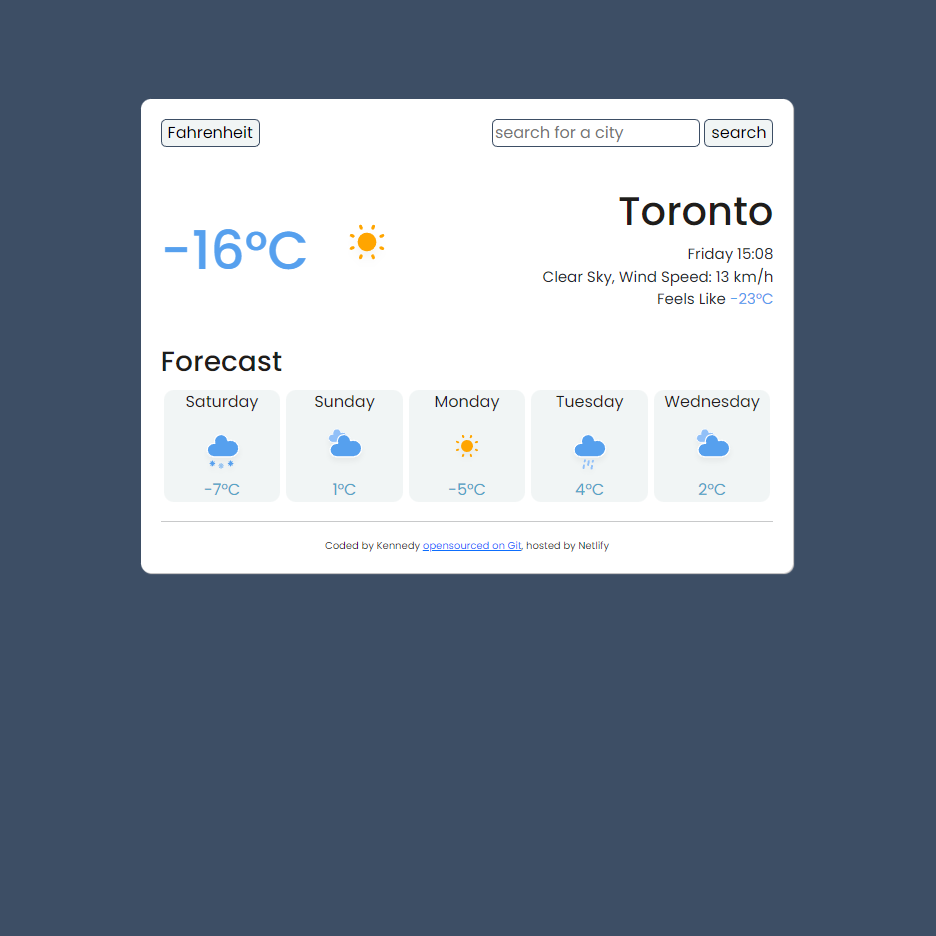
Weather App
This fully fuctioning JavaScript Weather App was built using Bootstrap and API's. By using a development workflow I started from a basic wireframe and eventually used Github to host on Netlify.

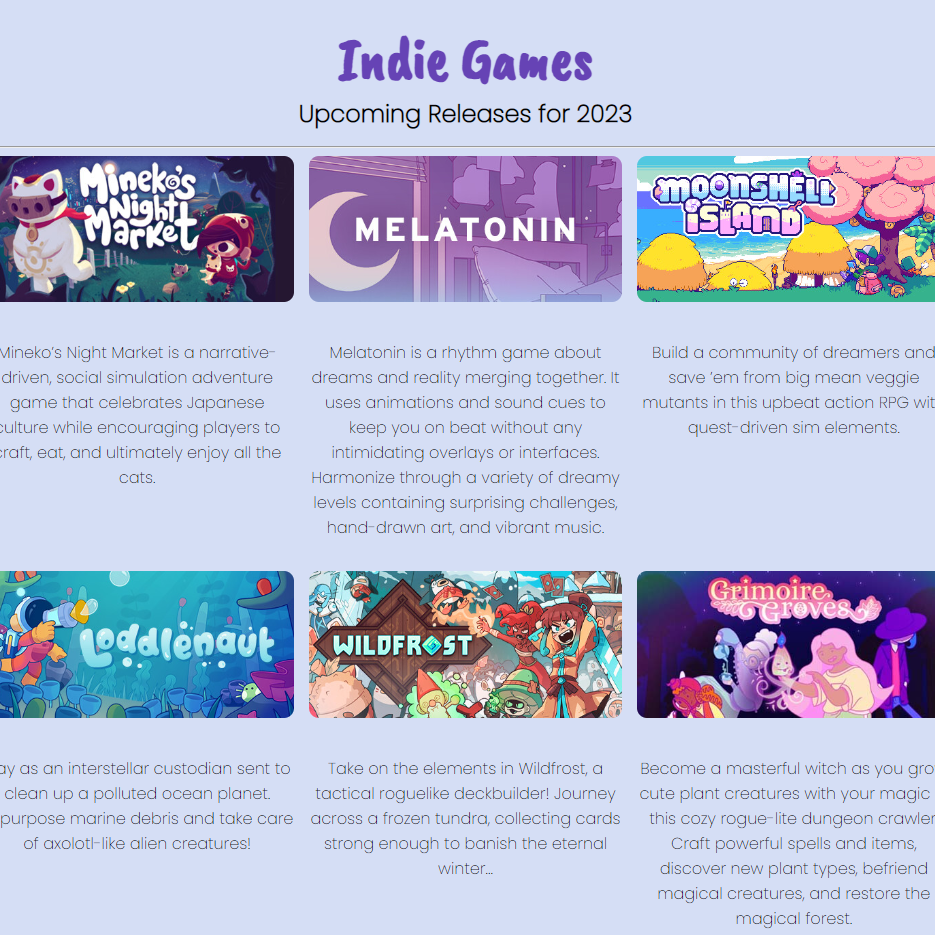
Upcoming Games Landing Page
This landing page was a great start to my coding journey as I was learning to implement HTML, CSS and some basic JavaScript. Here I utilized grids to organize content and implented functions to be able to change the colour theme.